做(zuò)手機站抛開PC思維,不用(yòng)懂(dǒng)程序,隻需要.....
發布時(shí)間:2023-08-29
浏覽次數:23
流量向移動端轉移,手機站企業必備,都會有,但你的(de)手機站做(zuò)對(duì)了(le)嗎?
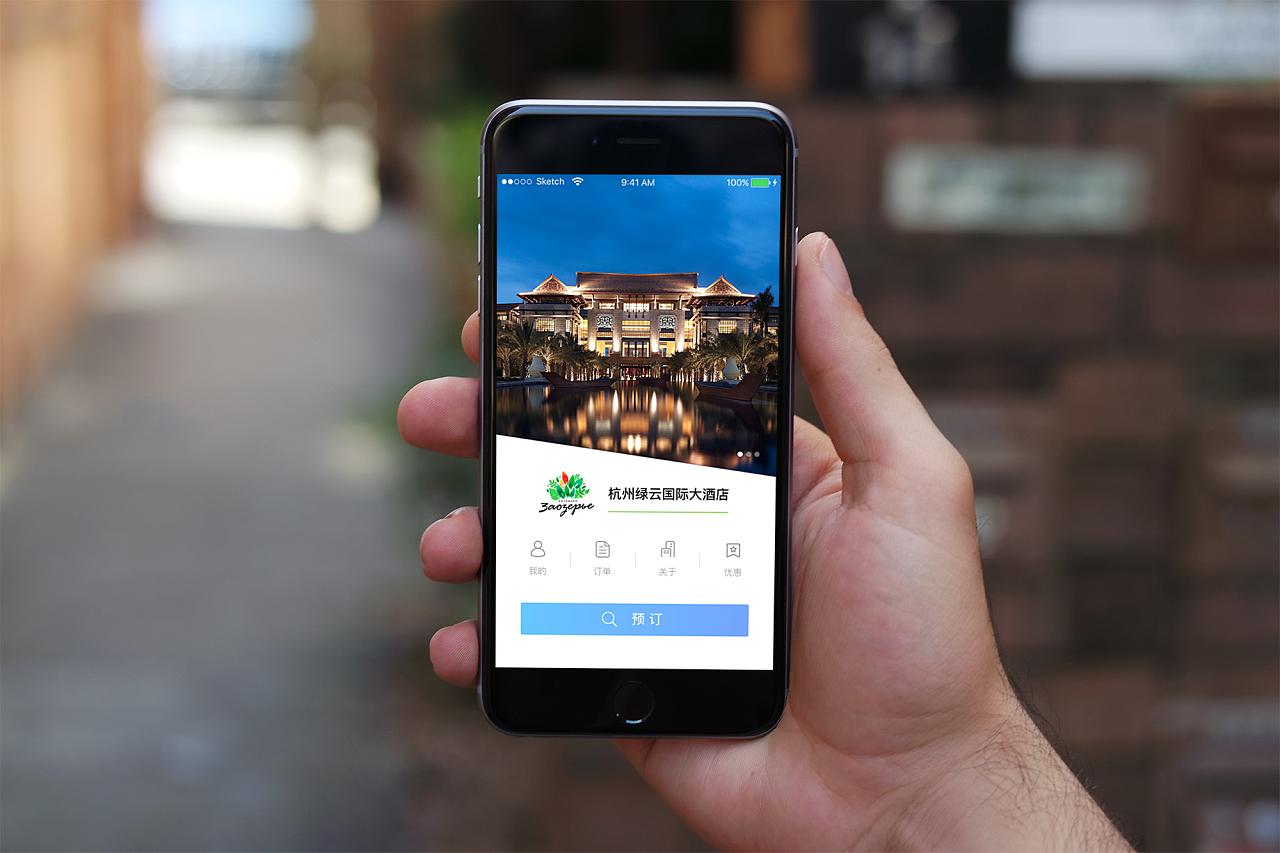
手機因屏幕大(dà)小及頁面關閉的(de)限制,所以在頁面排版上及鏈接打開方式上與PC端會有很多(duō)不同,在制作手機站時(shí),不需要你懂(dǒng)程序,也(yě)不需要懂(dǒng)設計,但需要你懂(dǒng)消費者。
符合移動端用(yòng)戶體驗的(de)網站才能更好的(de)把流量留下(xià)來(lái),進行轉化(huà)流量。

1、采用(yòng)當前頁面的(de)打開方式
減少跳轉打開新頁面,試想下(xià),你在用(yòng)手機浏覽網頁的(de)時(shí)候,需要逐一關閉一大(dà)堆頁面的(de)情景嗎?所以說,而采用(yòng)當前頁面的(de)打開方式,用(yòng)戶回到上一頁,或是關閉頁面,都可(kě)以一步到位,對(duì)提升用(yòng)戶體驗有很大(dà)的(de)推動作用(yòng)。
2、做(zuò)好頁面欄目分(fēn)類
手機屏幕小,造成用(yòng)戶可(kě)視範圍小。企業想展示的(de)内容不會少,爲了(le)方便用(yòng)戶清晰知識網站的(de)結構及内容框架,做(zuò)好頁面欄目分(fēn)類也(yě)是很關鍵的(de)。

3、重視用(yòng)戶使用(yòng)手機的(de)習(xí)慣手勢
滑動比放大(dà)更加方便,也(yě)更簡單。

4、豎屏構圖,放大(dà)圖文
由于手機端用(yòng)戶浏覽節奏比較快(kuài)、停留時(shí)間短,所以要盡量圖文放大(dà),滿足豎屏構圖體驗,以便提升其對(duì)用(yòng)戶的(de)視覺沖擊力以及用(yòng)戶捕捉信息的(de)效率。

5、适當留白
有時(shí)候少即是多(duō)。在重要的(de)内容模塊,适當減少一些不必要的(de)裝飾元素對(duì)于信息傳遞的(de)阻礙,讓信息傳達的(de)更有效。
手機端主要的(de)還(hái)是:在短暫的(de)時(shí)間内盡可(kě)能多(duō)的(de)傳達有效信息,減少用(yòng)戶的(de)浏覽壓力。

易暢通(tōng)T雲4.0建站系統是一個(gè)在線可(kě)視化(huà)、自由搭配,自由拖拽,還(hái)能符合SEO規則的(de)建站系統。無需任何代碼基礎即可(kě)上手制作,拖拽方式排列、增删、修改網站版塊及組件。海量模闆組件可(kě)以根據所需選擇使用(yòng)。T雲4.0建站系統不僅是構建站點的(de)工具,更是開啓智慧營銷的(de)加速器。